Circleator - Predefined Tracks
The Circleator provides a number of predefined circular tracks that can be used to display various types of data with very little effort. Simply find the appropriate predefined track type in the list below (e.g., “genes” for a circular display of all annotated features of type “gene”) and place that keyword on a line by itself somewhere in the Circleator configuration file. The tracks will be drawn in the order that they appear in the configuration file, starting with the outside of the circle and moving inwards. Most of the predefined track types support one or more user-configurable options, many of which are also described below. Multiple options can be specified by separating them with a comma (but no spaces), like so:
genes color1=#ff0000,color2=#000000
The predefined tracks have been grouped into the following categories to make searching easier:
1. sequence coordinates and contigs
coords
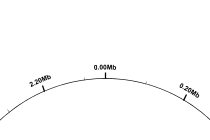
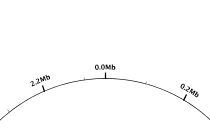
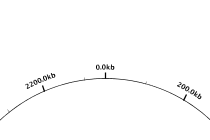
The coords track draws an outer circle with small and large tick marks at intervals that can be specified with the options tick-interval and label-interval. Each large tick mark is labeled with the sequence coordinate at that position (e.g., 0.5Mb, 1.0Mb, 1.5Mb) using a label style specified by the label-type option. Additional options can be used to control the label units (label-units, i.e., ‘Mb’, ‘kb’, ‘bp’), precision (the number of digits after the decimal point, label-precision), and font size (font-size). Note that if the Circleator is drawing a figure with multiple contigs then the coordinate labeling will include the lengths of any gaps between the contigs.
| coords track with default options | |||
|---|---|---|---|
 10.0x |
 5.0x |
 2.0x |
 1.0x |
| view/download SVG, large PNG image, PDF or circleator config file | |||
coords label-type=
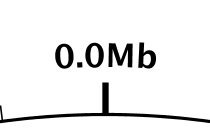
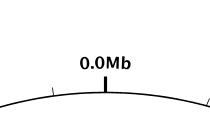
The label-type can be set to ‘curved’ (the default), ‘spoke’, or ‘horizontal’:
| coords track with label-type=curved | |||
|---|---|---|---|
 10.0x |
 5.0x |
 2.0x |
 1.0x |
| view/download SVG, large PNG image, PDF or circleator config file | |||
| coords track with label-type=spoke | |||
|---|---|---|---|
 8.0x |
 5.0x |
 2.0x |
 1.0x |
| view/download SVG, large PNG image, PDF or circleator config file | |||
| coords track with label-type=horizontal | |||
|---|---|---|---|
 10.0x |
 5.0x |
 2.0x |
 1.0x |
| view/download SVG, large PNG image, PDF or circleator config file | |||
coords tick-interval=
The tick-interval option controls how frequently (in base pairs) tick marks will be drawn around the outer circle of the coords track:
| coords track with tick-interval=100000 (default) | |||
|---|---|---|---|
 10.0x |
 5.0x |
 2.0x |
 1.0x |
| view/download SVG, large PNG image, PDF or circleator config file | |||
| coords track with tick-interval=50000 | |||
|---|---|---|---|
 10.0x |
 5.0x |
 2.0x |
 1.0x |
| view/download SVG, large PNG image, PDF or circleator config file | |||
coords label-interval=
The label-interval option controls how frequently (in base pairs) a larger labeled tick mark will be drawn around the outer circle of the ‘coords’ track. Note that if more frequent labels are specified it may also be necessary to increase the label-precision, and which determines how many digits will be shown after the decimal point in the coordinate labels (and which defaults to 1.)
| coords track with label-interval=500000 (default) | |||
|---|---|---|---|
 10.0x |
 5.0x |
 2.0x |
 1.0x |
| view/download SVG, large PNG image, PDF or circleator config file | |||
coords label-precision=
In this example the label-interval is decreased to 200000 (200kb) and the label-precision is increased to 2:
| coords track with label-interval=200000,label-precision=2 | |||
|---|---|---|---|
 10.0x |
 5.0x |
 2.0x |
 1.0x |
| view/download SVG, large PNG image, PDF or circleator config file | |||
coords label-units=
The label-units option may be set to ‘Mb’ (the default), ‘kb’, or ‘bp’:
| coords track with label-interval=200000,label-units=Mb | |||
|---|---|---|---|
 10.0x |
 5.0x |
 2.0x |
 1.0x |
| view/download SVG, large PNG image, PDF or circleator config file | |||
| coords track with label-interval=200000,label-units=kb | |||
|---|---|---|---|
 10.0x |
 5.0x |
 2.0x |
 1.0x |
| view/download SVG, large PNG image, PDF or circleator config file | |||
| coords track with label-interval=200000,label-units=bp | |||
|---|---|---|---|
 10.0x |
 5.0x |
 2.0x |
 1.0x |
| view/download SVG, large PNG image, PDF or circleator config file | |||
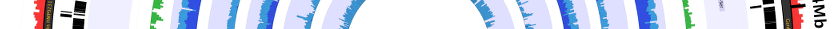
contigs
The contigs track draws a circle with a curved blue rectangle in the position of each contig/sequence in the input file. It is most useful when the input contains multiple sequences:
| contigs track with default options | |||
|---|---|---|---|
 10.0x |
 5.0x |
 2.0x |
 1.0x |
| view/download SVG, large PNG image, PDF or circleator config file | |||
contig-gaps
The contig-gaps track draws a circle with a curved grey rectangle in the position of each contig gap (in multi-contig figures only) in the input file.
| contig-gaps track with default options | |||
|---|---|---|---|
 10.0x |
 5.0x |
 2.0x |
 1.0x |
| view/download SVG, large PNG image, PDF or circleator config file | |||
contig-gaps color1=
The color of most tracks can be changed by using the color1 and color2 options. color1 typically sets the fill color whereas color2 sets the color used for the outline of the feature. Currently only HTML-style hexadecimal colors of the form “#ff0000” are supported by these two options
| contigs track with color1=#ff0000 | |||
|---|---|---|---|
 10.0x |
 5.0x |
 2.0x |
 1.0x |
| view/download SVG, large PNG image, PDF or circleator config file | |||
2. sequence features
Several track types are provided to plot common sequence features like genes, tRNAs, and rRNAs. Many of these track types come in 3 different variants, to plot either:
- all features of that type, regardless of strand (e.g., genes)
- only features of that type on the forward strand (e.g., genes-fwd)
- only features of that type on the reverse strand (e.g., genes-rev)
In the examples below, all 3 track types are shown for the genes track, but only the first is shown for the other feature types:
genes
| genes track with default options | |||
|---|---|---|---|
 10.0x |
 5.0x |
 2.0x |
 1.0x |
| view/download SVG, large PNG image, PDF or circleator config file | |||
genes-fwd
| genes-fwd track with default options | |||
|---|---|---|---|
 10.0x |
 5.0x |
 2.0x |
 1.0x |
| view/download SVG, large PNG image, PDF or circleator config file | |||
genes-rev
| genes-rev track with default options | |||
|---|---|---|---|
 10.0x |
 5.0x |
 2.0x |
 1.0x |
| view/download SVG, large PNG image, PDF or circleator config file | |||
| genes-fwd and genes-rev tracks together | |||
|---|---|---|---|
 10.0x |
 5.0x |
 2.0x |
 1.0x |
| view/download SVG, large PNG image, PDF or circleator config file | |||
tRNAs
Displays all tRNAs, regardless of strand.
| tRNAs track with default options | |||
|---|---|---|---|
 10.0x |
 5.0x |
 2.0x |
 1.0x |
| view/download SVG, large PNG image, PDF or circleator config file | |||
tRNAs-fwd
Displays only forward-strand tRNAs.
tRNAs-rev
Displays only reverse-strand tRNAs.
| tRNAs-fwd and tRNAs-rev tracks together | |||
|---|---|---|---|
 10.0x |
 5.0x |
 2.0x |
 1.0x |
| view/download SVG, large PNG image, PDF or circleator config file | |||
rRNAs
Displays all rRNAs, regardless of strand.
| rRNAs track with default options | |||
|---|---|---|---|
 10.0x |
 5.0x |
 2.0x |
 1.0x |
| view/download SVG, large PNG image, PDF or circleator config file | |||
rRNAs-fwd
Displays only forward-strand tRNAs.
rRNAs-rev
Displays only reverse-strand tRNAs.
| rRNAs-fwd and rRNAs-rev tracks together | |||
|---|---|---|---|
 10.0x |
 5.0x |
 2.0x |
 1.0x |
| view/download SVG, large PNG image, PDF or circleator config file | |||
gaps
Displays all gaps, regardless of strand. Note that these are gaps in the genomic sequence that have been explicitly annotated in the input, and are distinct from the gaps that can be placed between adjacent annotation tracks in Circleator figures (these are supported by the “cgap” tracks and are described in the track layout section.
| gap track with default options | |||
|---|---|---|---|
 10.0x |
 5.0x |
 2.0x |
 1.0x |
| view/download SVG, large PNG image, PDF or circleator config file | |||
3. track layout
tiny-cgap
By default the Circleator will not leave any space between adjacent tracks, making it difficult in some cases to clearly see the features being plotted. To create a space between two adjacent tracks in the Circleator configuration file, simply add one of the following ‘gap’ track types on a new line between the two adjacent tracks. The only difference between the following gap types is the amount of space that each one inserts:
| tiny-cgap track | |||
|---|---|---|---|
 10.0x |
 5.0x |
 2.0x |
 1.0x |
| view/download SVG, large PNG image, PDF or circleator config file | |||
small-cgap
| small-cgap track | |||
|---|---|---|---|
 10.0x |
 5.0x |
 2.0x |
 1.0x |
| view/download SVG, large PNG image, PDF or circleator config file | |||
medium-cgap
| medium-cgap track | |||
|---|---|---|---|
 10.0x |
 5.0x |
 2.0x |
 1.0x |
| view/download SVG, large PNG image, PDF or circleator config file | |||
large-cgap
| large-cgap track | |||
|---|---|---|---|
 10.0x |
 5.0x |
 2.0x |
 1.0x |
| view/download SVG, large PNG image, PDF or circleator config file | |||
4. graphs
A number of predefined graph track types are available, and graph tracks are highly customizable. The Circleator currently supports graphing the following basic data types:
- %GC: plots percent GC composition computed from the input sequence(s)
- GC-skew: plots GC skew (G-C/G+C) computed from the input sequence(s)
- User-defined: plots user-supplied data (TODO - not yet supported)
- BAM coverage: plots read coverage histograms based on the contents of a SAM or BAM alignment file (TODO - not yet supported)
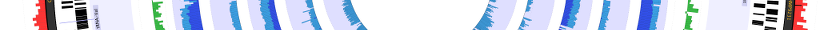
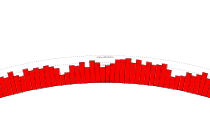
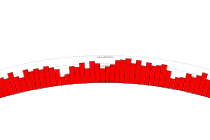
%GC0-100
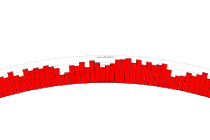
A graph of percent GC sequence composition, ranging from a minimum value of 0% to a maximum value of 100%. The GC percentage is computed using nonoverlapping windows of length 5kb and is plotted using a circular bar graph:
| %GC0-100 track with default options | |||
|---|---|---|---|
 20.0x |
 5.0x |
 2.0x |
 1.0x |
| view/download SVG, large PNG image, PDF or circleator config file | |||
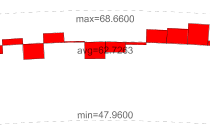
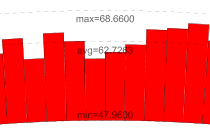
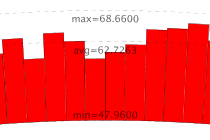
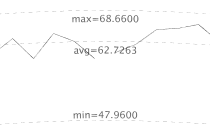
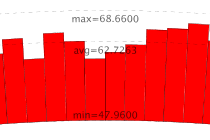
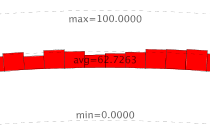
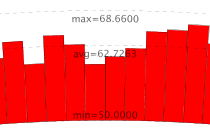
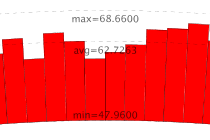
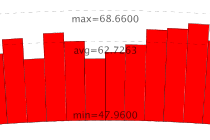
%GCmin-max
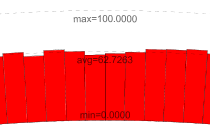
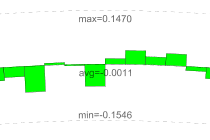
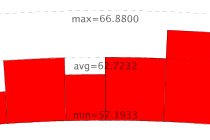
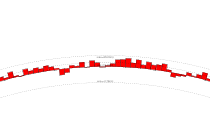
The same as %GC0-100, but using the observed minimum and maximum percent GC values for the lower and upper bounds of the graph. Note that the minimum, maximum, and average values are indicated directly in the figure (at the top) by default.
| %GCmin-max track with default options | |||
|---|---|---|---|
 20.0x |
 5.0x |
 2.0x |
 1.0x |
| view/download SVG, large PNG image, PDF or circleator config file | |||
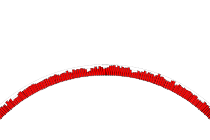
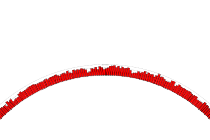
%GCmin-max-dfa
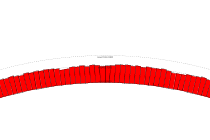
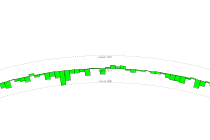
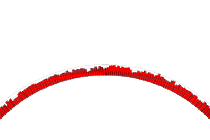
A variant of %GCmin-max in which the baseline for the graph is the observed average value (dfa = Deviation From Average) instead of the observed minimum value, as was the case for %GCmin-max:
| %GCmin-max-dfa track with default options | |||
|---|---|---|---|
 20.0x |
 5.0x |
 2.0x |
 1.0x |
| view/download SVG, large PNG image, PDF or circleator config file | |||
GCskew-1-df0
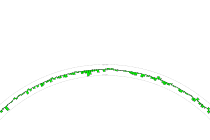
A GC-skew graph with a minimum value of -1 and a maximum value of 1. Values are plotted against a baseline value of 0
| %GCskew-1-df0 track with default options | |||
|---|---|---|---|
 20.0x |
 5.0x |
 2.0x |
 1.0x |
| view/download SVG, large PNG image, PDF or circleator config file | |||
GCskew-min-max-df0
A GC-skew graph with minimum and maximum values based on the observed minimum and maximum and plotted using a baseline value of 0.
| %GCskew-min-max-df0 track with default options | |||
|---|---|---|---|
 20.0x |
 5.0x |
 2.0x |
 1.0x |
| view/download SVG, large PNG image, PDF or circleator config file | |||
GCskew-min-max-df0 graph-direction=
The following options can be used with any Circleator graph track:
The graph-direction can be set to ‘out’ (the default) or ‘in’. A graph direction of ‘out’ places lower
values on the y-axis closer to the center of the circle and higher values on the y-axis closer to the outside of the circle.
A graph direction of ‘in’ does the opposite.
| %GCmin-max track with graph-direction=out | |||
|---|---|---|---|
 20.0x |
 5.0x |
 2.0x |
 1.0x |
| view/download SVG, large PNG image, PDF or circleator config file | |||
| %GCmin-max track with graph-direction=in | |||
|---|---|---|---|
 20.0x |
 5.0x |
 2.0x |
 1.0x |
| view/download SVG, large PNG image, PDF or circleator config file | |||
GCskew-min-max-df0 graph-type=
The graph-type can be set to ‘bar’ (the default) or ‘line’. The former plots a bar graph whereas the latter plots a line graph:
| %GCmin-max track with graph-type=bar | |||
|---|---|---|---|
 20.0x |
 5.0x |
 2.0x |
 1.0x |
| view/download SVG, large PNG image, PDF or circleator config file | |||
| %GCmin-max track with graph-type=line | |||
|---|---|---|---|
 20.0x |
 5.0x |
 2.0x |
 1.0x |
| view/download SVG, large PNG image, PDF or circleator config file | |||
GCskew-min-max-df0 window-size=
The window-size option determines the size of the window (in base pairs) over which the sequence-based functions are computed. It is set to 5000 bp by default but can be customized as needed:
| %GCmin-max track with window-size=5000 | |||
|---|---|---|---|
 20.0x |
 5.0x |
 2.0x |
 1.0x |
| view/download SVG, large PNG image, PDF or circleator config file | |||
| %GCmin-max track with window-size=15000 | |||
|---|---|---|---|
 20.0x |
 5.0x |
 2.0x |
 1.0x |
| view/download SVG, large PNG image, PDF or circleator config file | |||
GCskew-min-max-df0 graph-min=
GCskew-min-max-df0 graph-max=
The graph-min and graph-max options specify the minimum value to be plotted on the graph’s y-axis. Each can be set to either a number (e.g., to 0 for the %GC0-100 graph), or to the special value ‘data_min’ to use the minimum value observed in the current sequence data, ‘data_max’ to use the maximum value observed in the current sequence data, or ‘data_avg’ to use the average value:
| %GCmin-max track with graph-min=0,graph-max=100 | |||
|---|---|---|---|
 20.0x |
 5.0x |
 2.0x |
 1.0x |
| view/download SVG, large PNG image, PDF or circleator config file | |||
| %GCmin-max track with graph-min=50 | |||
|---|---|---|---|
 20.0x |
 5.0x |
 2.0x |
 1.0x |
| view/download SVG, large PNG image, PDF or circleator config file | |||
| %GCmin-max track with graph-min=data_min | |||
|---|---|---|---|
 20.0x |
 5.0x |
 2.0x |
 1.0x |
| view/download SVG, large PNG image, PDF or circleator config file | |||
GCskew-min-max-df0 graph-baseline=
The graph-baseline option is only relevant for bar graphs and it specifies the baseline of the graph, meaning the point from which the rectangles making up the graph will be drawn. Setting the graph-baseline to the same value as graph-min (the default) will display a traditional bar graph, and setting the graph-baseline to some other value between the min and the max can be used to illustrate the deviation from that value–either above or below it–at any given point in the sequence:
| %GCmin-max track with graph-baseline=0 | |||
|---|---|---|---|
 20.0x |
 5.0x |
 2.0x |
 1.0x |
| view/download SVG, large PNG image, PDF or circleator config file | |||
| %GCmin-max track with graph-baseline=60 | |||
|---|---|---|---|
 20.0x |
 5.0x |
 2.0x |
 1.0x |
| view/download SVG, large PNG image, PDF or circleator config file | |||
5. labels
Circleator figures can also include text, by way of label tracks. The following basic label track types allow text of varying sizes to be placed in the figure. The text to include is specified by the label-text option and the text will appear centered around the 0 bp position by default. To move the text to a different location around the circle, use the position option. The type of label to use is specified by the label-type option.
small-label
| small-label track with label-text=Label1 | |||
|---|---|---|---|
 10.0x |
 5.0x |
 2.0x |
 1.0x |
| view/download SVG, large PNG image, PDF or circleator config file | |||
medium-label
| medium-label track with label-text=Label1 | |||
|---|---|---|---|
 10.0x |
 5.0x |
 2.0x |
 1.0x |
| view/download SVG, large PNG image, PDF or circleator config file | |||
large-label
| large-label track with label-text=Label1 | |||
|---|---|---|---|
 10.0x |
 5.0x |
 2.0x |
 1.0x |
| view/download SVG, large PNG image, PDF or circleator config file | |||
large-label label-type=
The label-type can be set to ‘curved’ (the default), ‘spoke’, or ‘horizontal’:
| large-label track with label-type=curved | |||
|---|---|---|---|
 10.0x |
 5.0x |
 2.0x |
 1.0x |
| view/download SVG, large PNG image, PDF or circleator config file | |||
| large-label track with label-type=spoke | |||
|---|---|---|---|
 10.0x |
 5.0x |
 2.0x |
 1.0x |
| view/download SVG, large PNG image, PDF or circleator config file | |||
| large-label track with label-type=horizontal | |||
|---|---|---|---|
 10.0x |
 5.0x |
 2.0x |
 1.0x |
| view/download SVG, large PNG image, PDF or circleator config file | |||
large-label label-position=
| large-label track with label-text=Label1, label-position=100000 | |||
|---|---|---|---|
 10.0x |
 5.0x |
 2.0x |
 1.0x |
| view/download SVG, large PNG image, PDF or circleator config file | |||
large-label label-text-anchor=
The label-text-anchor option specifies where the label should be positioned relative to its sequence location (i.e., the value passed to the position option. It can be set to ‘center’ (the default), ‘start’, or ‘end’.
| medium-label track with label-text-anchor=middle | |||
|---|---|---|---|
 10.0x |
 5.0x |
 2.0x |
 1.0x |
| view/download SVG, large PNG image, PDF or circleator config file | |||
| medium-label track with label-text-anchor=start | |||
|---|---|---|---|
 10.0x |
 5.0x |
 2.0x |
 1.0x |
| view/download SVG, large PNG image, PDF or circleator config file | |||
| medium-label track with label-text-anchor=end | |||
|---|---|---|---|
 10.0x |
 5.0x |
 2.0x |
 1.0x |
| view/download SVG, large PNG image, PDF or circleator config file | |||